Play with Flexbox-Layout for Android

Website UI looks awesome always but can we achieve the same in Android with existing layouts!! Now, we have ConstraintLayout to build a complex layout but Google has done one step ahead;
Google has come up with the
open source library called flexbox-layout
which gives us the same power from
CSS Flexible Layout module
.
Let’s have a look around this library, how can we use it and also create a sample flexbox application
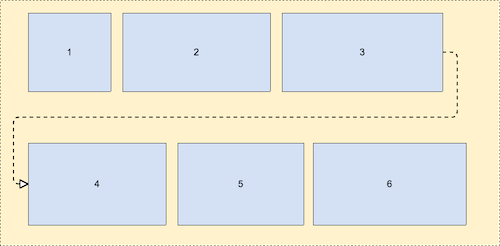
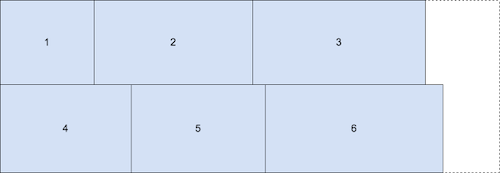
Before beginning with the attributes let’s have a look at an example where flexbox-layout is useful:

The Flexbox-Layout(Flexible box layout) is a kind of advanced linear layout where we have child arranged in a direction, but if the room is not available for a child, it goes to the next line. This is called wrap, and this can be achieved with a simple code
aap:flexWrap=”wrap”Before, to achieve such conditions we need to depend on the screen size, we also need to create multiple DP-bucket layouts (such as layout-600dp, layout-720dp, layout-1020dp) to handle screen orientations, screen sizes etc.
If there are some white spaces left at the end, we can fix this with the attribute

app:layout_flexgrow="1"This will work similar to the weight we have in linear layouts.
This also has an integration with the recycler view which gives us a FlexboxLayoutManager. We can have flexible items in a recycler view through flexbox-layout.
We will be discussing some of the attributes for flexbox-layout. Here is the list of all the flexbox-layout attributes:
* <ul>
* <li>{@code flexDirection}</li>
* <li>{@code flexWrap}</li>
* <li>{@code justifyContent}</li>
* <li>{@code alignItems}</li>
* <li>{@code alignContent}</li>
* <li>{@code showDivider}</li>
* <li>{@code showDividerHorizontal}</li>
* <li>{@code showDividerVertical}</li>
* <li>{@code dividerDrawable}</li>
* <li>{@code dividerDrawableHorizontal}</li>
* <li>{@code dividerDrawableVertical}</li>
* <li>{@code maxLine}</li>
* </ul>And for the children of the FlexboxLayout, you can use:
* <ul>
* <li>{@code layout_order}</li>
* <li>{@code layout_flexGrow}</li>
* <li>{@code layout_flexShrink}</li>
* <li>{@code layout_flexBasisPercent}</li>
* <li>{@code layout_alignSelf}</li>
* <li>{@code layout_minWidth}</li>
* <li>{@code layout_minHeight}</li>
* <li>{@code layout_maxWidth}</li>
* <li>{@code layout_maxHeight}</li>
* <li>{@code layout_wrapBefore}</li>
* </ul>flexDirection
how the items inside flexbox will arrange. It has 4 values
- row (default)
- row_reverse
- column
- column_reverse
flexWrap
wrapping up the children inside the flex container. It has 3 values
- nowrap (default)
- wrap
- wrap_reverse
justifyContent
setting the alignment. It has 5 values
- flex_start (default)
- flex_end
- centre
- space_between
- space_around
There are much more attributes left. You can take a look at here — https://github.com/google/flexbox-layout
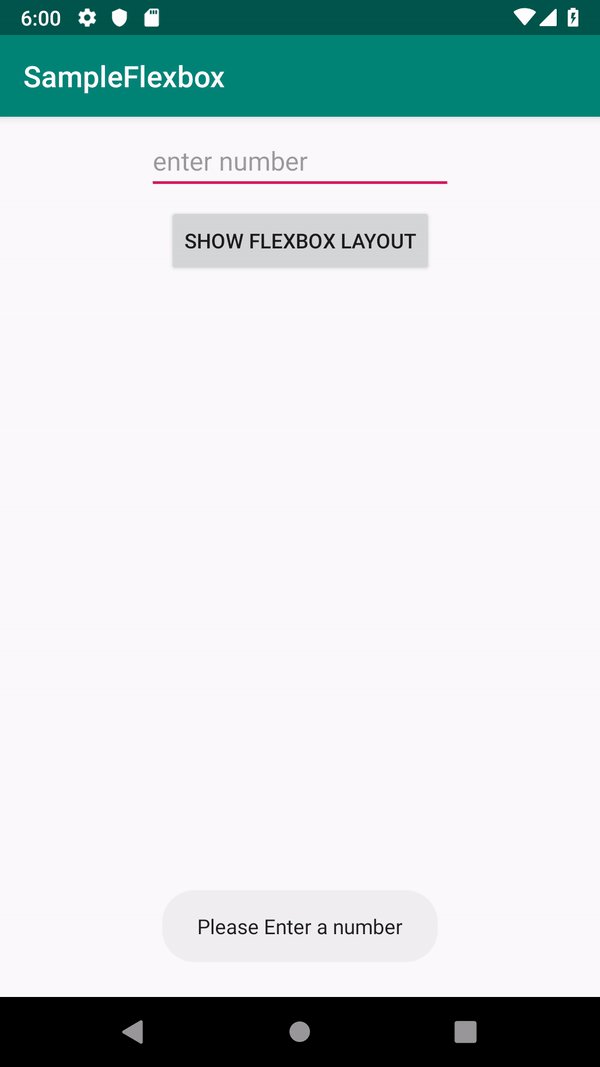
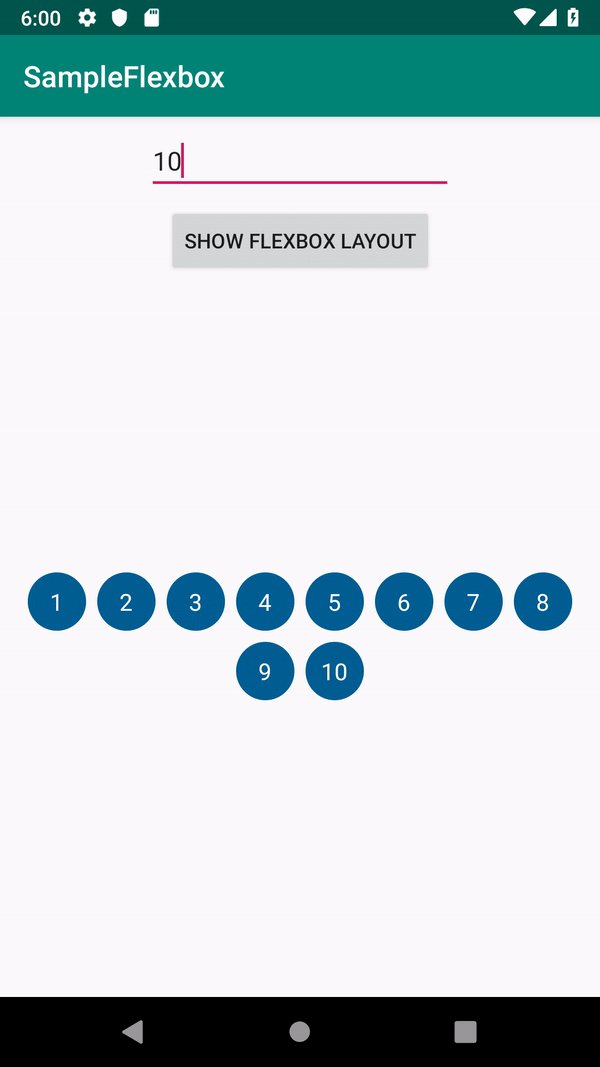
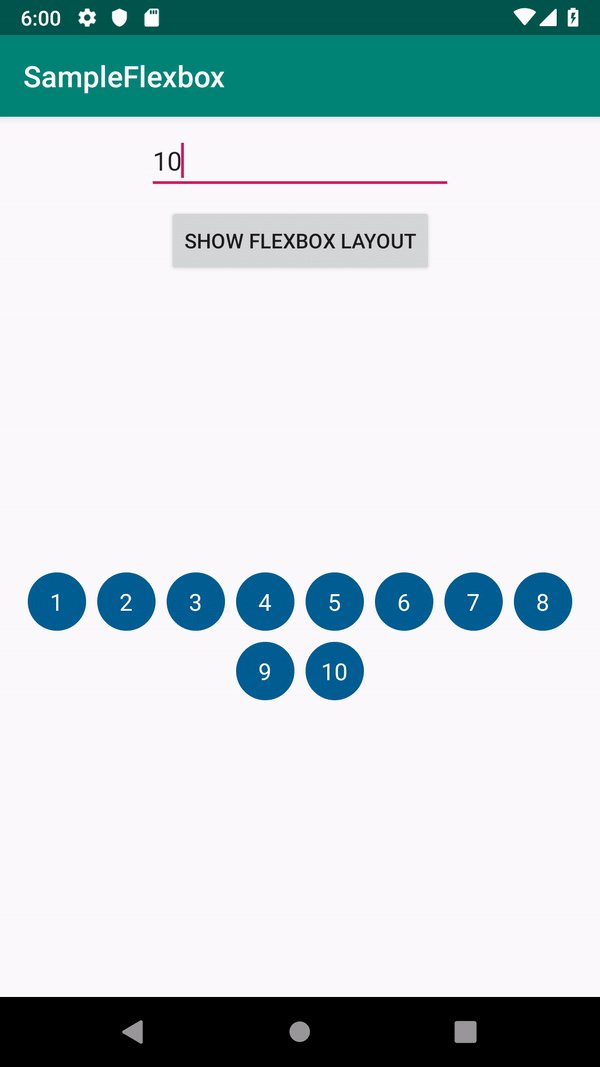
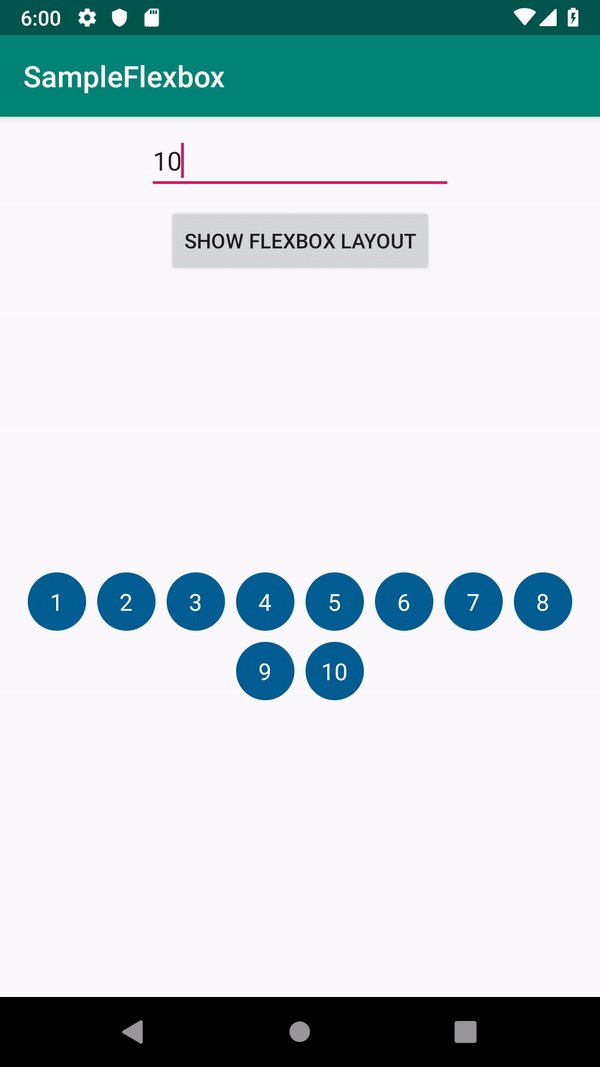
Let’s build the sample app
In this application, we will pass a number to the editText and based on it we will create them inside a flexbox. Flexbox will help us to handle the size and alignment of the text view.
Add the following dependency to your
build.gradle
file:
dependencies {
implementation 'com.google.android:flexbox:1.1.0'
}Adding the flexbox to the layout
<com.google.android.flexbox.FlexboxLayout
android:id="@+id/flexboxlayout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:flexDirection="row"
app:flexWrap="wrap"
app:justifyContent="center"/>We had set the flexDirection to the row because we need the text view to be in a horizontal line. We had also set the flexWrap to wrap because we want if the number of text view increases it should come in the next line. And, lastly, setting justifyContent to centre, all the text view come in the centre of the flexbox.
In the kotlin class, we will have an edit text where we will enter the number and will create text view inside the flexbox layout of the same number.

Whole code can be found here in GitHub https://github.com/anandwana001/sampleflexbox