Android Browser: Let’s Launch Chrome Custom Tabs with Kotlin

Sometimes back Google had launched a library called chrome custom tabs. As a developer, we have an option to open an in-app browser for better user experience when a user clicks on a link or if we want to display web content. Chrome Custom Tabs helps us to open web URLs within the context of our app using an installed chrome browser.
This way our user will never feel the change of application. Previously, we need to launch the browser using intent but now we don’t.
What are the features provided by this library?
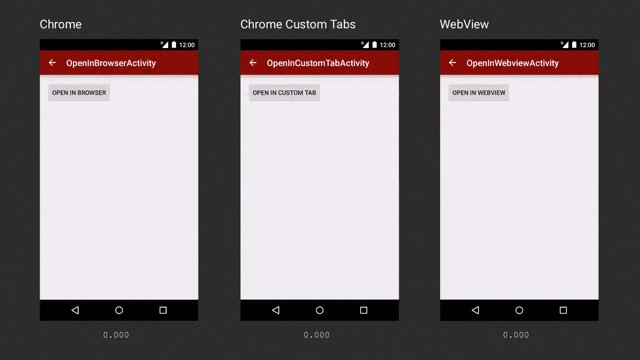
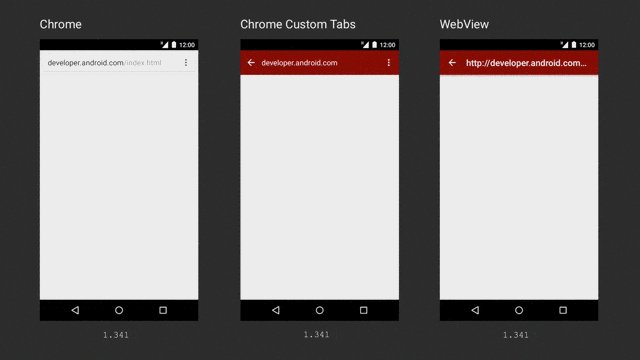
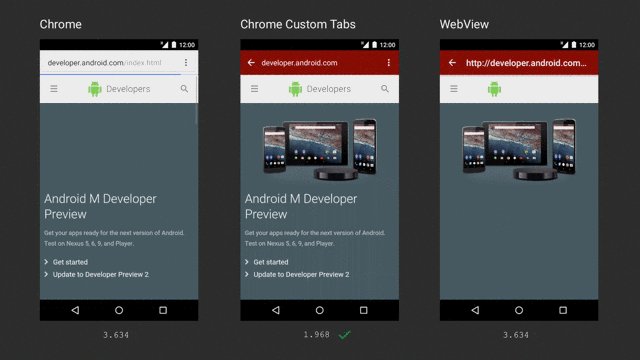
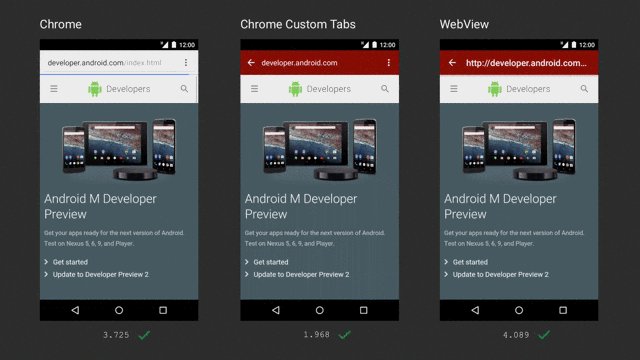
Performance — Here, is a sample provided by Google to see the speed in three different use cases. First, when opening web content in the Chrome browser(Intent). Secondly, opening in chrome custom tabs and lastly, opening in a web view. Chrome Custom Tabs opens 2x times faster.

Chrome Custom tabs are fast because it provides us with a pre-start and pre-fetch of content. It also provides us with an authentication system. We can say if you logged in to the medium website using chrome browser then moving to the medium website in chrome custom tab will take you as a logged in user.
Look and Feel — We can modify the following points:
- Toolbar colour
- Enter and exit animations
- Add custom actions to the Chrome toolbar
- Overflow menu
- Bottom toolbar
- Custom Close Icon
Data Saver — Same benefits a user will get in chrome custom tabs
Navigation — Callback to activity when any external navigation happens
Security — It has Google’s Safe Browsing which protects the user from dangerous sites
Let’s implement a sample application to explore this library.Firstly, add the dependency
implementation ‘androidx.browser:browser:1.0.0’You should have a chrome browser installed in your device. If not we are also going to handle this use case.
We had taken a button on the screen, clicking on which we will launch our custom tabs. Let’s set up our Custom Tab
val builder = CustomTabsIntent.Builder()
// modify toolbar color
builder.setToolbarColor(ContextCompat.getColor(this@MainActivity, R.color.colorPrimary))
// add share button to overflow men
builder.addDefaultShareMenuItem()
// add menu item to oveflow
builder.addMenuItem("MENU_ITEM_NAME", pendingIntent)
// show website title
builder.setShowTitle(true)
// modify back button icon
builder.setCloseButtonIcon(bitmap)
// menu item icon
builder.setActionButton(bitmap, "Android", pendingIntent, true)
// animation for enter and exit of tab builder.setStartAnimations(this, android.R.anim.fade_in, android.R.anim.fade_out)
builder.setExitAnimations(this, android.R.anim.fade_in, android.R.anim.fade_out)
By default, if we don’t set any animations then the Custom Tab will enter from the Bottom to the Top and exit from the Top to the Bottom.These are the modification we can make in our custom tabs. Now, let’s check if our user has installed the chrome browser or not.
// check is chrom available
val packageName = customTabHelper.getPackageNameToUse(this, WEB_URL_TO_LAUNCH)
if (packageName == null)
// if chrome not available open in web view
else {
customTabsIntent.intent.setPackage(packageName) customTabsIntent.launchUrl(this, Uri.parse(WEB_URL_TO_LAUNCH))
}Good To Go
I am adding a GitHub repository of this sample application. You can try it and share your feedback and thoughts on this. If you are applying any other approach do share with us.
GitHub Repository
Thanks for reading! If you find this reading useful, please share to help others find it! Feel free to leave a comment ???? below. Have feedbac k?