Understanding BuildContext in Flutter

BuildContext is one of the Flutter core concepts that every Flutter developer should know. Many developers get confused about this term and I saw many questions related to BuildContext on Stackoverflow.
So, welcome to MindOrks, in this blog, we will understand the concept of
BuildContext
in Flutter.
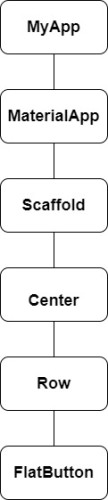
As we all know that in Flutter, everything is a widget. A text, an image, a column, a row, etc everything that you see on the Flutter application is a widget and a parent widget can have one or more child widgets also. The whole widgets of a Flutter application are displayed in the form of a Widget Tree where we connect the parent and child widgets to show a relationship between them. The following is an example of a Widget Tree in Flutter:

In the above image, you can see that every widget is having someplace in the widget tree i.e. the Scaffold widget is in the MaterialApp widget, the FlatButton widget is under Row widget and so on.
So, here comes the role of
BuildContext
. The BuildContext is used to locate a particular widget in a widget tree and every widget has its own BuidContext i.e. a particular BuildContext is associated with only one widget.
As we know that every widget in Flutter is created by the
build
method and the build method takes a
BuildContext
as an argument. This helps the build method to find which widget it is going to draw and also it helps in locating the position of the widget to be drawn in the widget tree. The following is an example of a
build
method that is returning a
MaterialApp
:
class App extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
// some more code
);
}
}If some widget is having some children widgets then both the parent and the children will have their own BuildContext. Now, the BuildContext of the parent widget will be the parent of the BuildContext of its direct children widget. So, for the above Flutter widget tree:
- MaterialApp is having its own BuildContext and it is the parent of Scaffold.
- Scaffold is having its own BuildContext and it is the parent of Center.
- Center is having its own BuildContext and it is the parent of Row.
- Row is having its own BuildContext and it is the parent of FlatButton.
- FlatButton is having its own BuildContext.
Also, one thing to note here is that widgets are only visible to their BuildContext or to its parent's BuildContext. So, from a child widget, you can locate the parent widget. For example, if the tree structure is: Scaffold > Center > Row > FlatButton, then you can get the first Scaffold from FlatButton by going up:
context.ancestorWidgetOfExactType(Scaffold)
You can also locate a child widget from a parent widget and for that, we use
InheritedWidgets
(We will discuss this in some other blog). This use-case of BuildContext can be used to pass some message form the parent to the child widget in the widget tree.
Always be careful while using BuildContext i.e. always verify that the context that you are using in the method is the same context that is needed or not. For example,
Theme.of(context)
looks for the nearest
Theme
. So, if some widget A is having a Theme in its returned widget tree and it is calling
Theme.of(passing its own context)
then the
build
method of widget A will find whatever Theme was an ancestor to the widget A and it will not find the Theme present in the widget A. So, to get the BuildContext of the subpart of the tree, you can use the
Builder
widget and the context passed to the Builder widget will be the context of that Builder widget only.
So, this is all about BuildContext in Flutter. You can read more blogs on our website .
Happy Learning :)
Team MindOrks!
Also, Let’s connect on Twitter , Linkedin , Github , and Facebook