How does RecyclerView work internally?


When building an Android app, we have a very high chance we have to use recyclerView in our project.
In this blog, we are going to understand the way how recyclerView actually works in the Android system.
We are going to discuss,
- What is RecyclerView?
- Building components of RecyclerView
- How it actually works?
- Usage of ViewHolder
What is RecyclerView?
RecyclerView is a ViewGroup, which populates a list on a collection of data provided with the help of ViewHolder and draws it to the user on-screen.
Building components of RecyclerView
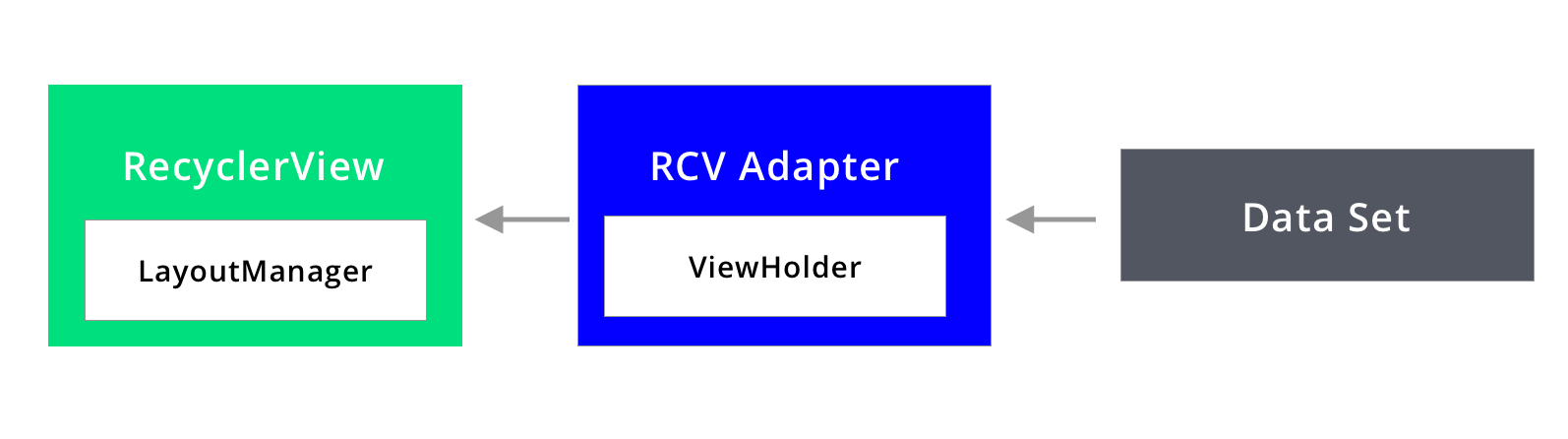
The major components of RecyclerView are,
- Adapter
- ViewHolder
- LayoutManager
Adapter
It is a subtype of RecyclerView.Adapter class. It takes the data set which has to be displayed to the user in RecyclerView. It is like the main responsible class to bind the views and display it.
Most of the tasks happen inside the adapter class of the recyclerView.
ViewHolder
ViewHolder is a type of a helper class that helps us to draw the UI for individual items that we want to draw on the screen.
All the binding of Views of the individual items happens in this class. It is a subclass of RecyclerView.ViewHolder class.
LayoutManager
LayoutManager in recyclerView helps us to figure out how we need to display the items on the screen. It can be linearly or in a grid. RecyclerView provides by default a few implementations of layoutManager out of the box.
It is like the governing body of recyclerView which tells the recyclerView's adapter when to create a new view.

How it actually works?
So, now we are going to discuss how the recyclerView actually works. When we talk about recyclerView, you would always hear someone saying that it recycles the views. But what does it actually mean?
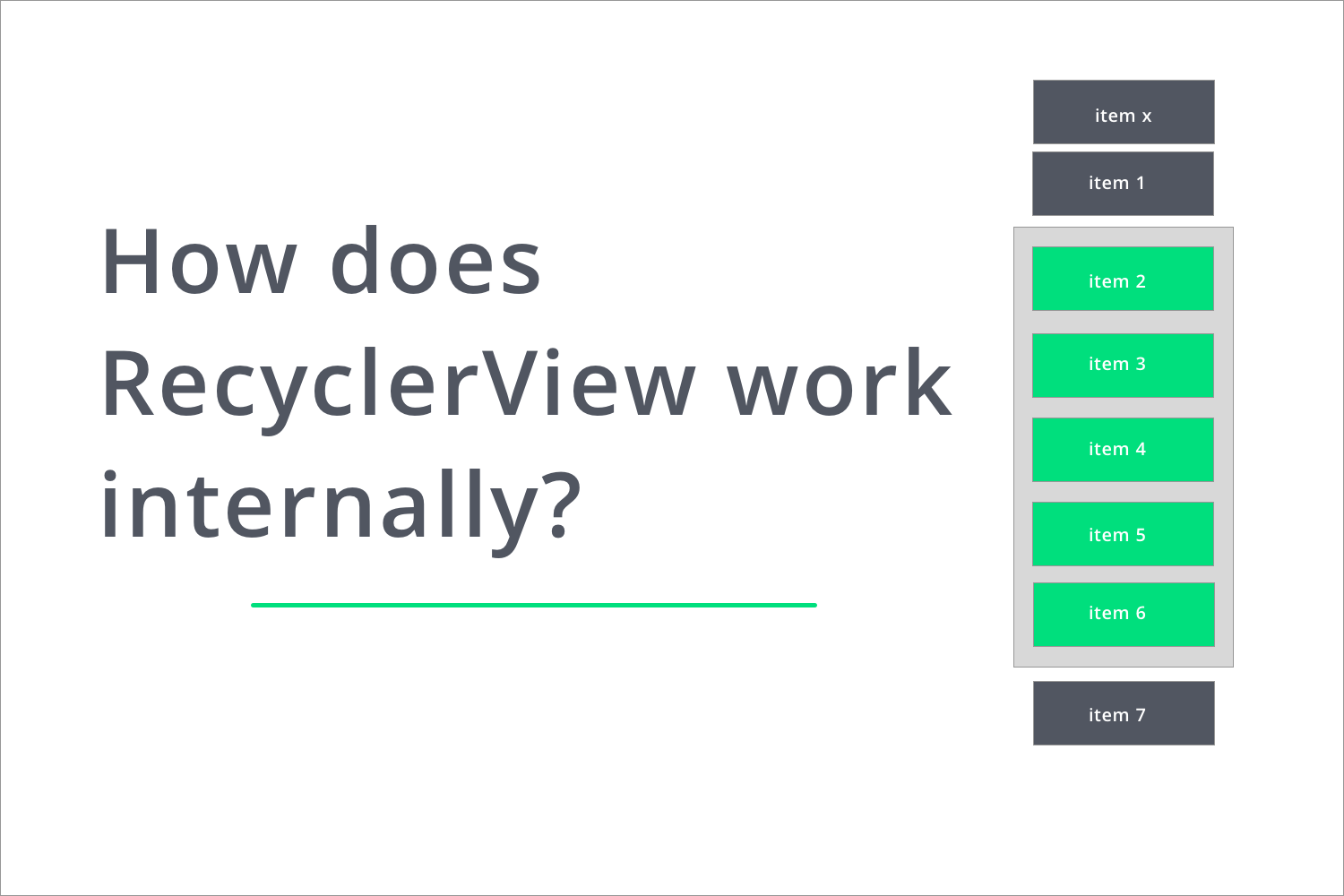
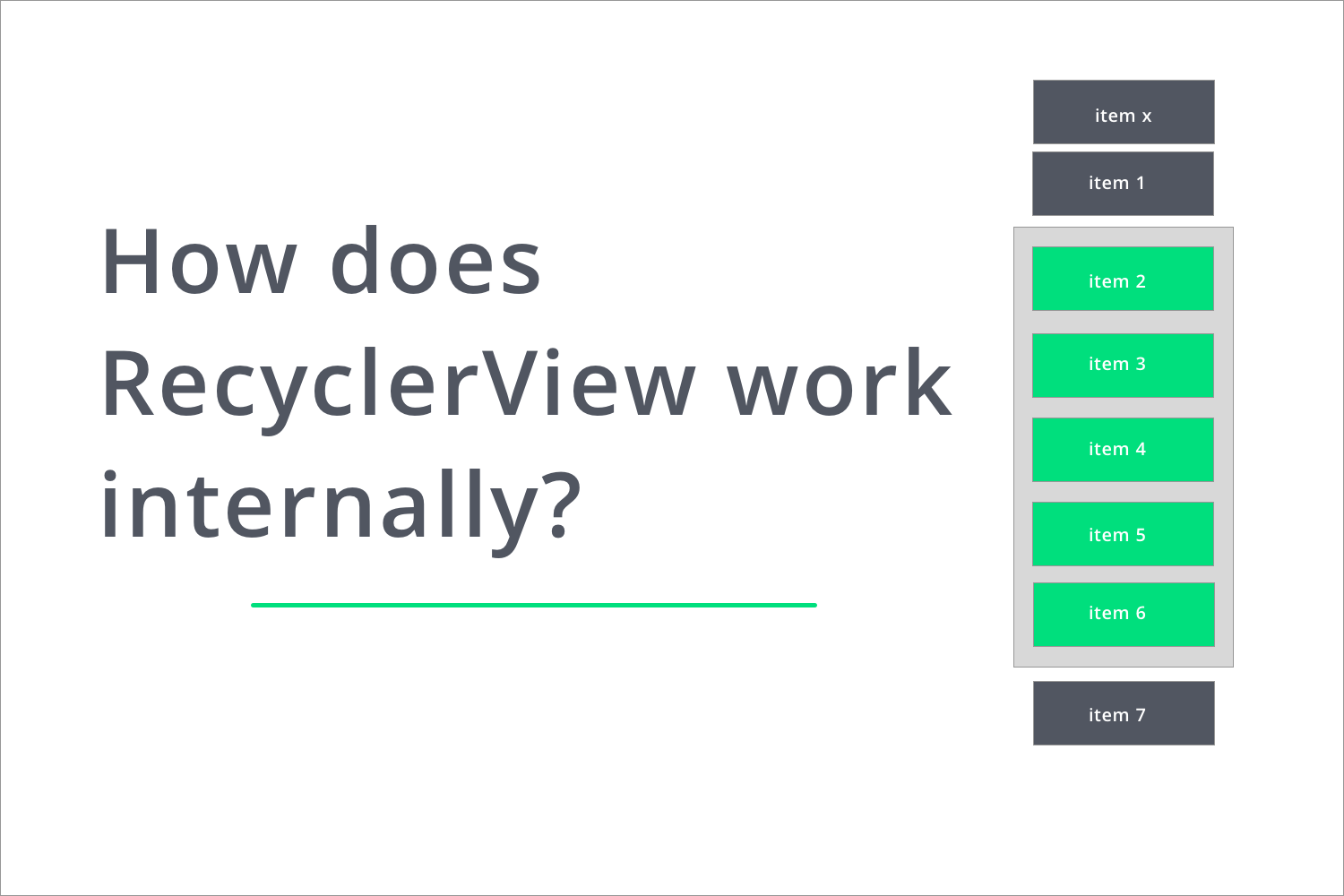
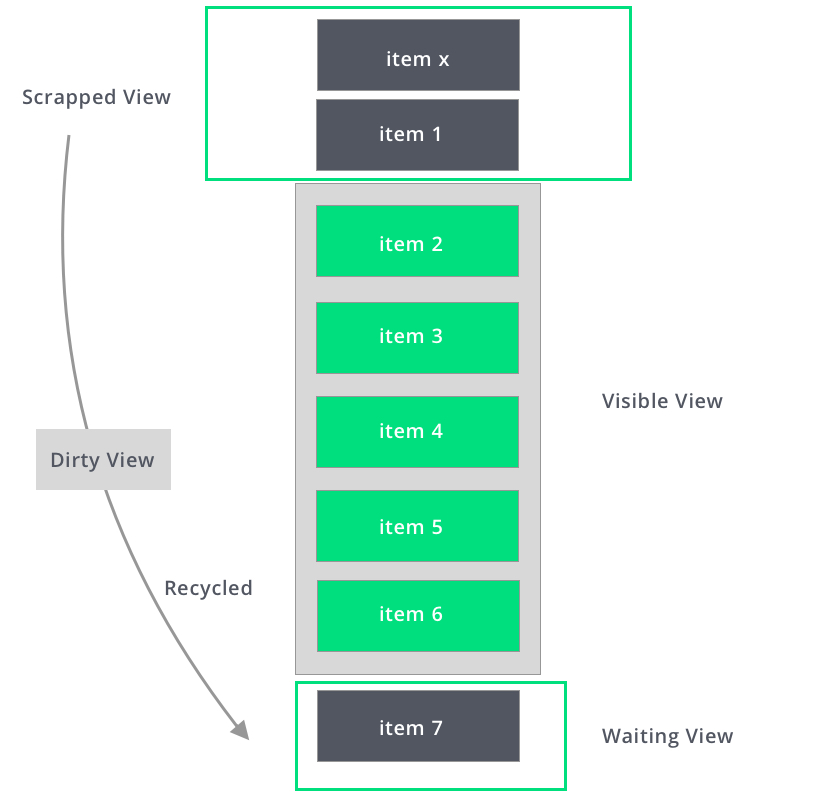
So, let's say when we are scrolling the list which has 50 items in the collection and we show only 5 items at once in the list like,

Here,
item 1
to
item 5
is the ones that are visible on the screen.
item x
is the one that will be loaded next on the screen when we scroll up.
All the items here have their own instance of ViewHolder and the ViewHolder here is helpful for caching the specific item's view.
So, how recycling works here?
Let us break this down in steps.
Step 01.
First item x to item 4 must be shown to screen at the initial launch. So, they are the five items that are in the visible view mode. Let's call them a visible view.
And, item 5 is the new item to be loaded when the list is scrolled up.
Step 02.
When we scroll one item above, item x moves up and a new item, item 5 comes in the visible view category.
Now, item 6 is in the waiting view.
Here item x has moved out from the visible view on top of the screen. This is called a scrapped view.
ScrapView is the view in RecyclerView which was once visible and now are not visible on the phone's screen to the user.
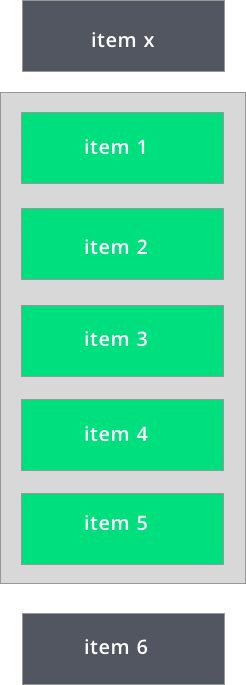
Step 03.
Now, let's say we scrolled one more step up. This will move the item 1 out of the screen and the item 6 will move in.
Here, item 1 also becomes a scrapped view. Now, we have two scrapped views item x and item 1 .
They will be now stored in a collection of scrapped views.
So, now when we have to load a new view in the visible view group, let's consider item 7 , then the view from the collection from the scrapped view is used.
Step 04.
Now, when we are loading item 7 , we take a view from the collection of scrapped views. The view which we loaded from the scrapped view is called a dirty view .
Now, the dirty view gets recycled and is relocated to the new item in the queue which has to be displayed on the screen i.e item 7 .
The views which we take from scrap view collection and then after re-bound happens by the recyclerView adapter before it is drawn to the screen are called dirty views.

This is how recycling of views happens in recyclerView which is one of the main reasons for the better improvement of recyclerView. In this process, the views of the item are reused to draw new items on the screen.
Usage of ViewHolder
The other way the views are optimized is because of ViewHolders in RecyclerView.
So, let us say we have 100 items be displayed on the list and we want to show 5 items on the screen.
Each item here has 1 TextView and 1 ImageView in the item.
So, to map each view using findViewById is always an expensive task and just imagine the number of findViewByIds we might need to map all the TextViews and ImageViews of 100 items i.e 200 findViewByIds.
So, when we are using RecyclerView, then only 6 items are created initially with 5 loaded at once to be displayed on-screen and one is the one to be loaded.
Now, if we scroll the list then we have 7 viewHolders. One each for scrapped view and to be loaded view and 5 for the ones which are displayed.
So, at a time, maximum findViewByIds that we are using are only 14 as we have a maximum of 7 ViewHolders.
Conclusion
Because of ViewHolders and recycling of views, we have got the performance improvement in RecyclerViews.
Similarly, if we have multiple view types, let's say ViewType1 and ViewType2 then we would have two different collections of scrapped view of type ViewType1 and ViewType2 .
And while recycling the views, the ViewType1 view will be allocated to only views of ViewType1 and ViewType2 views will be allocated to ViewType2 views.
This is how recyclerView works internally and efficiently.
Happy learning.
Team MindOrks :)