Color Palette API in Android

While designing the App, the most important thing to look out for is color combination. In Android, we have an API called Color Palette API which helps us to extract colors out of an Image.
To understand the use of API, let me help you with an example. We have to make a app's UI where the background changes from dark to light images based on location and time. So, we need to update the icons based on the background image's color of the app. But how do we know what is the color on the image ? Here, Color Palatter API is useful.
To start using the API, we add the following in build.gradle of the app,
android {
compileSdkVersion 28
...
}
dependencies {
...
implementation 'com.android.support:palette-v7:28.0.0'
}Now, we have to create a palatte object instance to access the color in the image. We can generate the palatte instance syncronously as well as asyncronously. In Syncronous generation, it works on the same thread but in Asyncronous, it works on different thread.
To generate palatte in both ways, we use
// Generate palette synchronously and return it
fun createPaletteSync(bitmap: Bitmap): Palette = Palette.from(bitmap).generate()
// Generate palette asynchronously and use it on a different
// thread using onGenerated()
fun createPaletteAsync(bitmap: Bitmap) {
Palette.from(bitmap).generate { palette ->
// Use generated instance
}
}The palette allows you to customize your palette by choosing how many colors are in the resulting palette or how many color should be generated.
Generally, the default value is 16 colors, but the maximum it can go is upto 24-32 colors. And with more color the palette takes more time to generate !
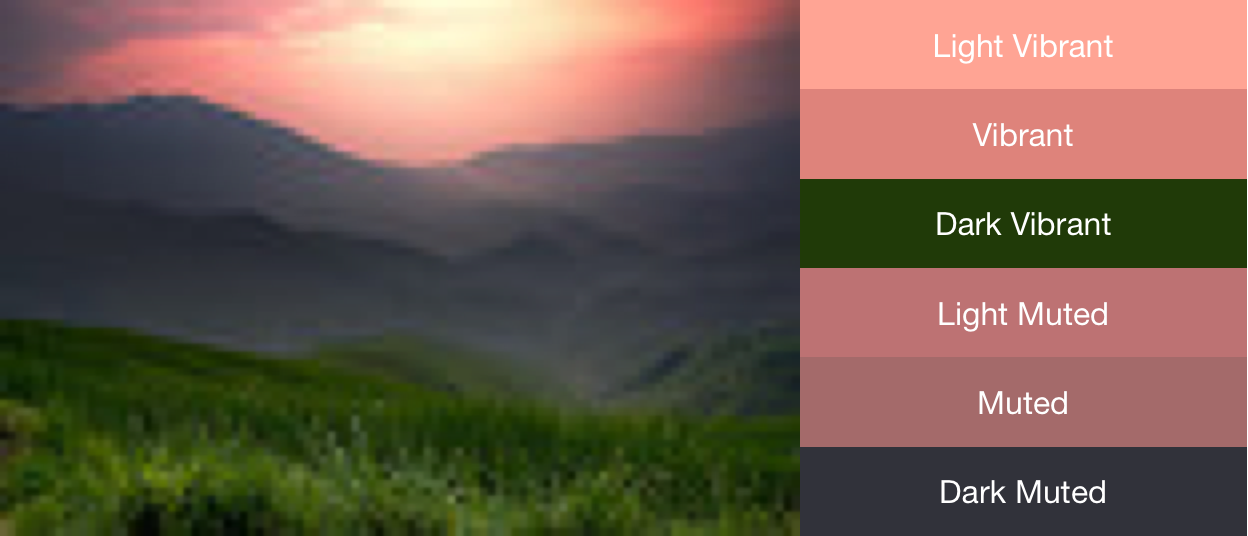
The palette API generate a set of color profiles to choose color from. They are,
- Light Vibrant
- Vibrant
- Dark Vibrant
- Light Muted
- Muted
- Dark Muted
and to get color from each profile we just user, get{profileName}color(). For eg. getVibrantColor() and in Kotlin we use vibrantColor .

Src: Android Developer Page
Now, to generate the color combination for your android theme like discussed above in the example we use something called swatch. In swatch, we use color from bodyTextColor and titleTextColor to design good color schemes based on the image
to get the color from vibrantSwatch we use,
val vibrant = myPalette.vibrantSwatch
val titleColor = vibrant?.titleTextColorand similarly for other swatches as well.
To get all colors in a palette, the
getSwatches()
method returns the list of all swatches generated from an provided image, including the standard six color profiles like vibrantSwatch etc.
To customise the palette,
- addFilter() . - Filter defines the color we can don't want to choose.
- maximumColorCount() - It let us know the maximum number of color we can take from the palette
- setRegion() - It helps us to choose the region of the bitmap we want to generate the color from.
To understand the basic usage of palette check out this library : ViewColorGenerator .
Happy learning
Team MindOrks :)